前回はURLパラメータを活用して、Google Maps Extendedで柔軟に詳細ポップアップを表示する方法をご紹介しました。
今回は、よりユーザーが直感的にデータを活用できるよう、マーカーのフィルタリング機能を実装していきます!
これにより、例えば特定のカテゴリーや条件に基づいたスポットのみを地図上に表示できるため、データの可視化がさらに効率的になります。
今回はこんな機能を作っていきます。
・選択されたラジオボタンのデータを表示する
・百名山、二百名山、三百名山のマーカーを色別に分ける
※8秒の動画です
事前準備と条件
- Mapextendedのプラグインがインストールされており、GoogleMAP APIの設定も完了していること
- 表示されるデータベースがすでに作成されていること
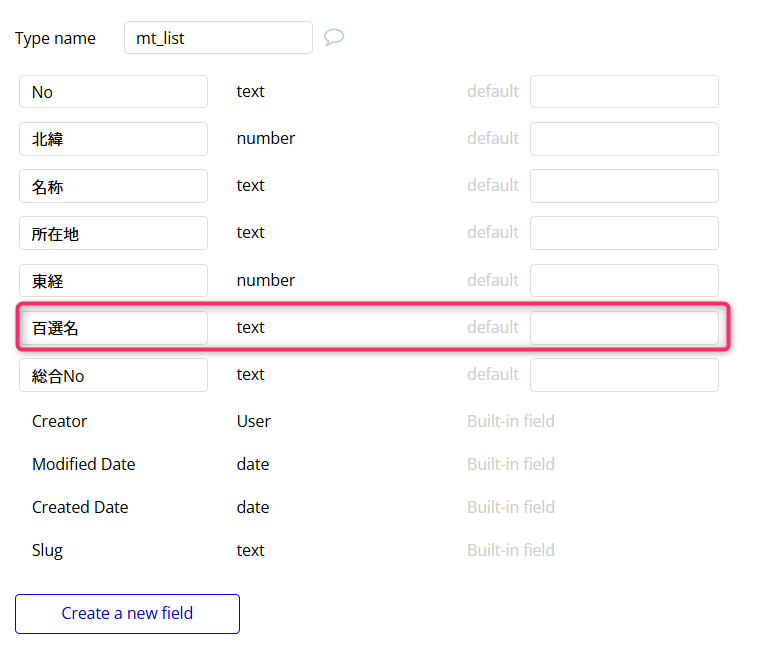
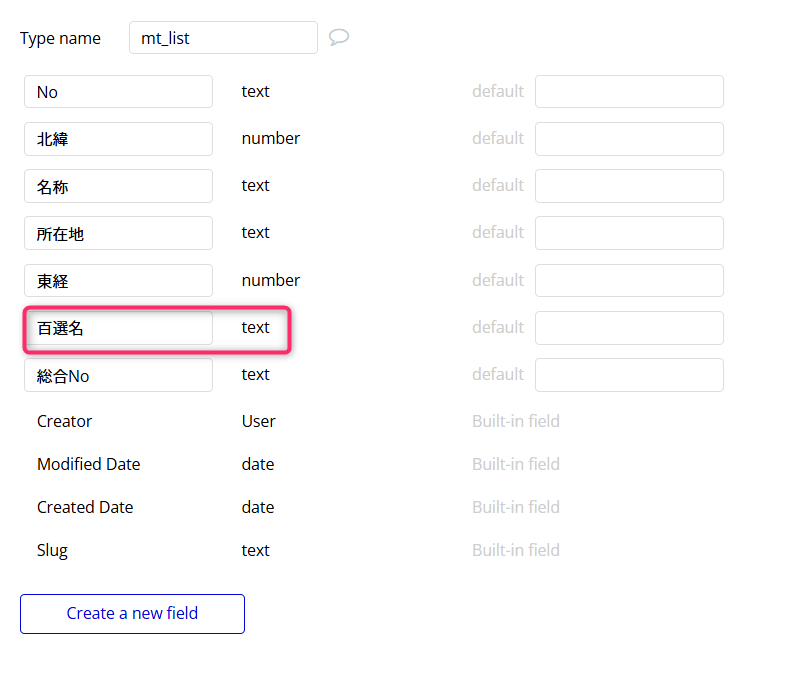
データの内容は下記の通り

CSVを単純にインポートしたデータなので百選名に
「日本百名山」「日本二百名山」「日本三百名山」の3種類が
テキストデータとして入っています。
ラジオボタンの作成
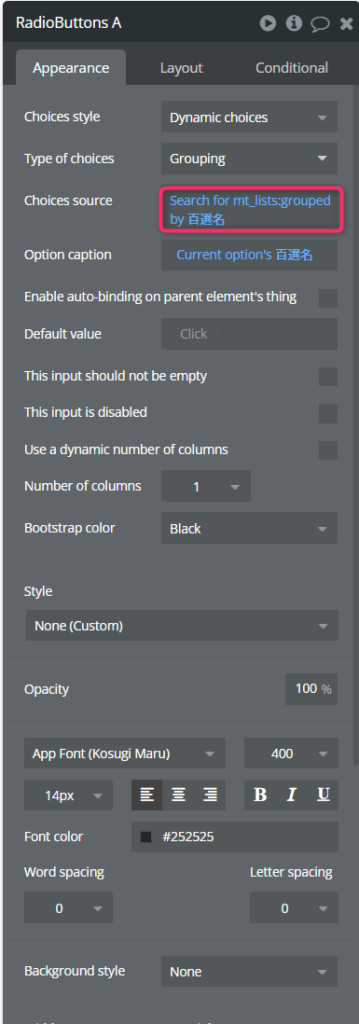
bubbleのデザインエディタにラジオボタンを設置したら下記のように設定していきます。
今回は選択対象のデータがtext型の為、Choices soureではgrouped byを使用します。


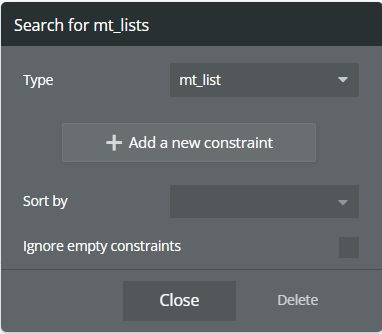
Do search for の検索対象はあらかじめ用意していたmt_listを選択

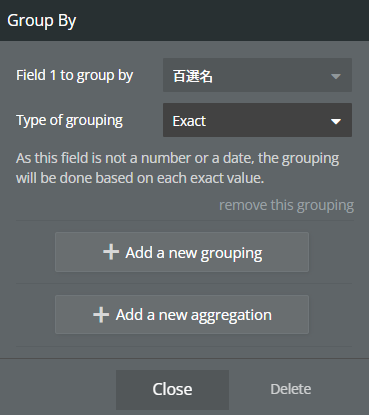
Group Byでは「百選名」のfieldを選択します。


これで対象のデータがグループ化され、
絞り込むことができました。
マーカーの準備
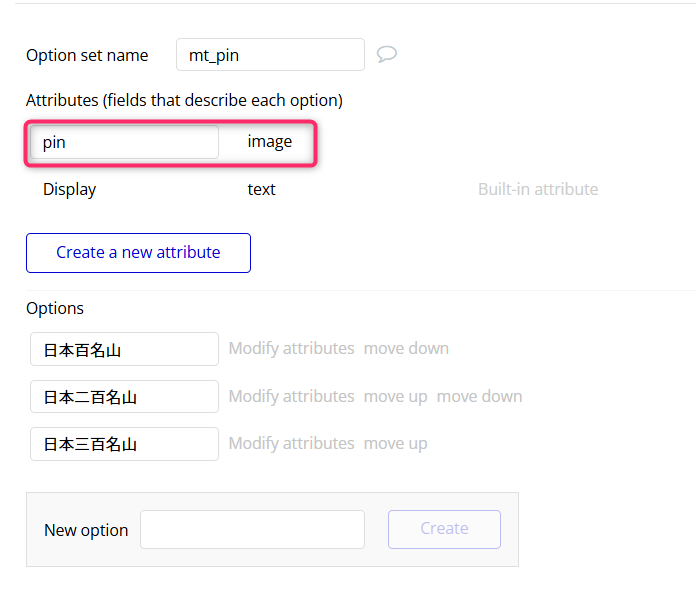
次にMAPで表示するPINの画像をOptionSETに準備します。

新しいOptionSETを作成したら、
「Create a attribute」を押してAttributesに対象の項目をimageで追加します。


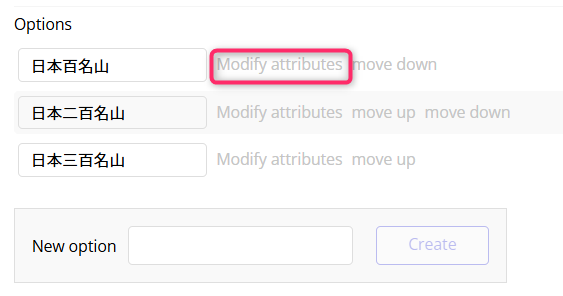
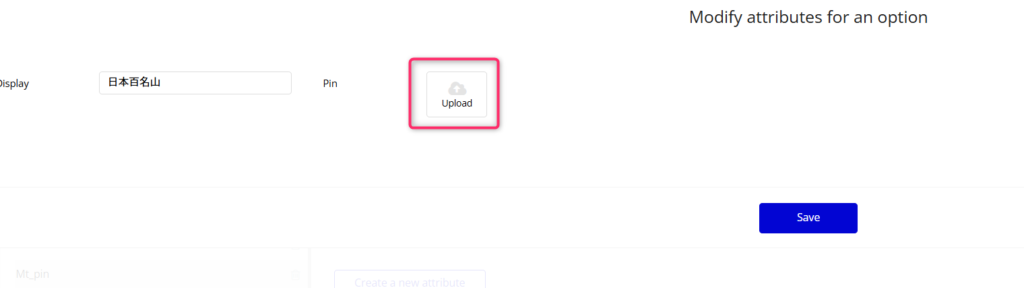
Modefiy attributesを押すと、画像がUPロードできるようになっているので
対象の画像を選択します。
MAPへのマーカーの表示
前々回、前回の記事と重複するような内容ではありますが
Mapにマーカーの表示するWorkflow設定を行っていきます。

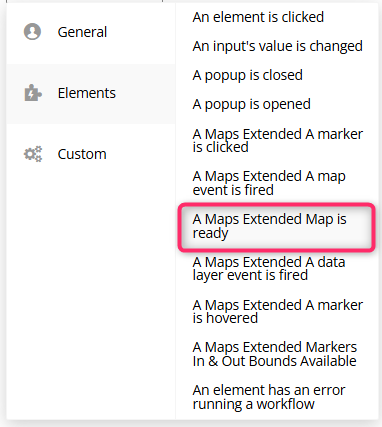
トリガーは A Maps Extended Map is redyです。
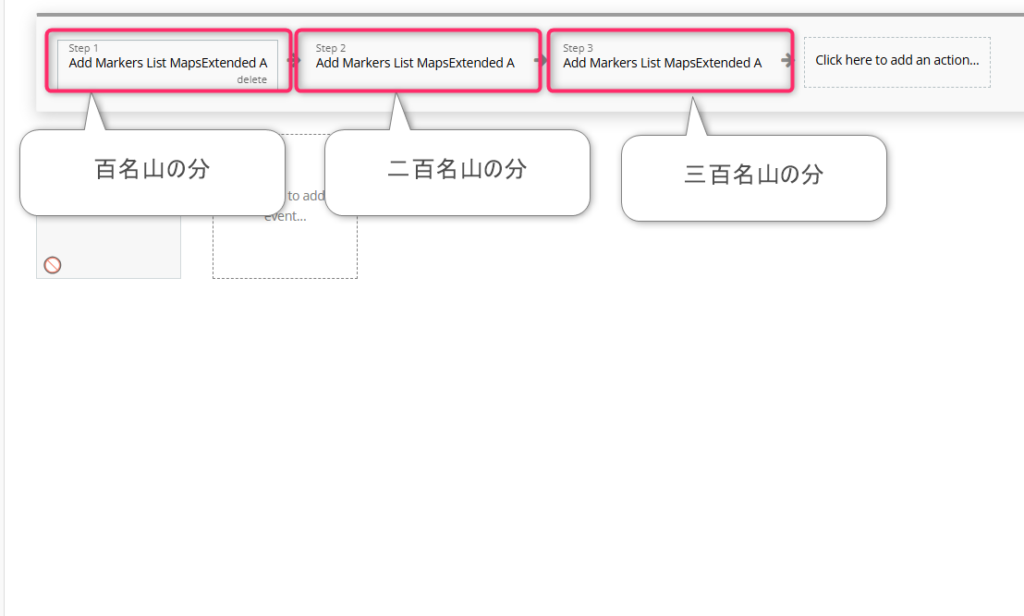
今回は日本百名山、日本二百名山、日本三百名山の
3種類のマーカーを地図に表示させたいので
それぞれWorkflowを設定していきます。

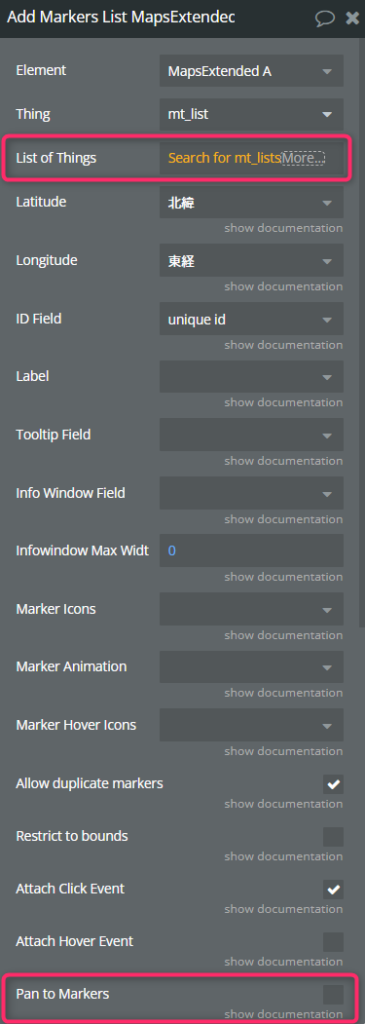
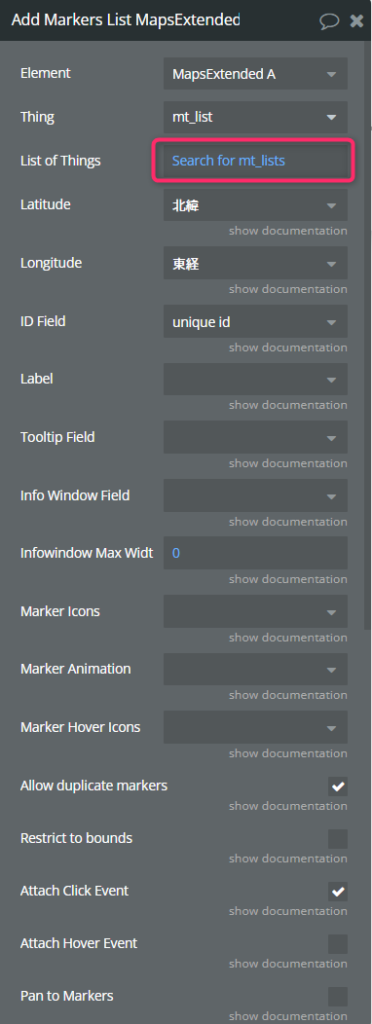
List of Tingsでは対象のデータを選択

OptionSETに作成した対象のデータを選択
次に表示させるマーカーの設定を行います。
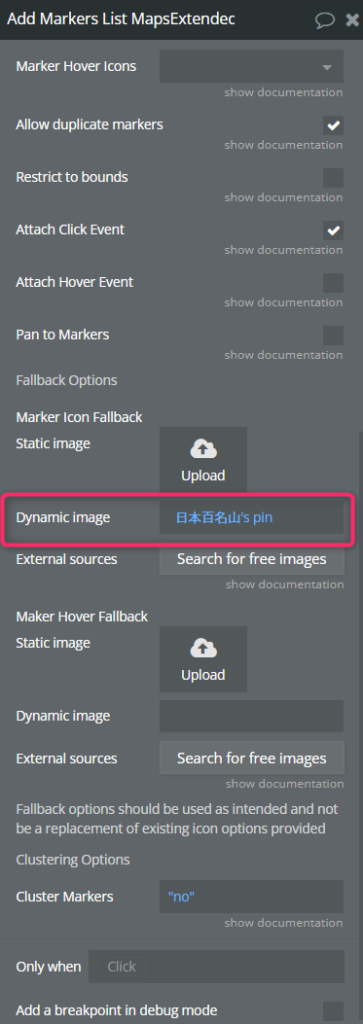
先ほど設定を行っていたパネルの下部に
Marker Icon Fallbackという項目があります。

Dynamic imageを選択し
前の項目で設定したOptionSetのイメージを選択します。
これを百名山、二百名山、三百名山の分作成します。

ここまで設定してMAPを表示させると
種類別に各色のマーカーが表示されるはずです。

Radio Buttonで選択したデータを表示する
次にRadio Buttonで選択したデータを表示をさせるWorkflowを作成していきます。

Radio Buttonを右クリックし
Start/Edit workflowを選択します。

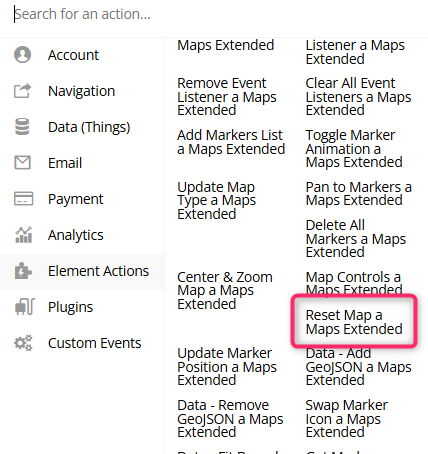
まずはMAPに現在表示されているマーカーを削除する為
Reset Maps a Maps Extendedを使用してマーカーを消します。

次にAdd Markers List MapsEXtendedを選択肢
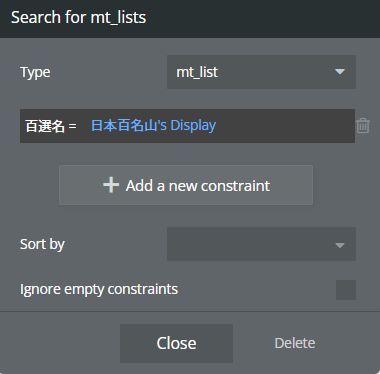
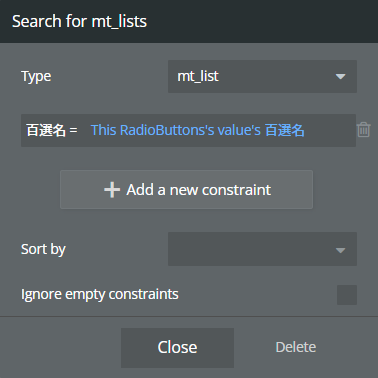
List of ThingsでDo serach forから下記のような設定を行います。

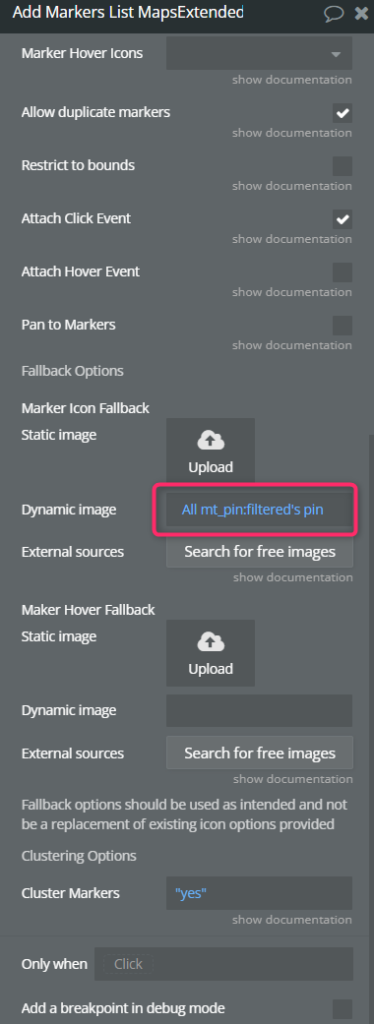
表示するマーカーの設定を行います。

同じ設定パネルの下部のほうの
Marker Icon FallbakのDynamic imageを選択します。

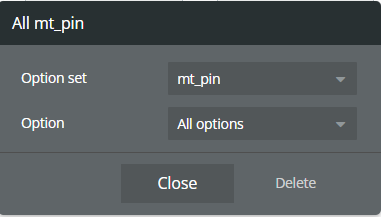
Get an optionから作成したOption Setを選択

filteredを選択後
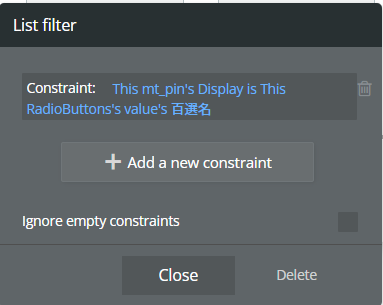
Add a new constraintを押して上記のように設定を行います。
Option Setの名称が
選択されたラジオボタンの名称と同じという条件です。
これで設定は完了です。
クラスタリングとマーカーのフィルタリングを同時に行うことができました。
まとめ
今回はGoogle Maps Extendedでのマーカーのフィルタリング方法を解説しました。
データベースの内容を使用して、地域で切り替え行う等、色々と活用ができそうです。
Google Maps Extendedではこの他にも
現在位置の標高を取得したり、ルート案内を行うような機能もあります。
また機会があれば記事にしようと思います。
前々回の記事
複数Markerを効率よく表示!Google Maps Extendedでクラスタリング機能を作成【bubble】
前回の記事
Google Maps Extendedで詳細ポップアップ表示!URLパラメータ活用で柔軟なデータ連携



コメント