このブログを読んだらできるようになること
このブログを読むと、以下のことができるようになります。
- Google Maps Extendedを使い、マーカーをクリックした際にポップアップで詳細情報(テキストや画像)を表示できる。
- URLパラメータを活用し、柔軟にデータをマップへ渡してポップアップに表示する。
前提条件
- Google Maps Extendedプラグインがインストールされ、APIキーが設定済み。
- 地図エレメントがページに設置され、マップが正しく動作している状態。
- 詳細情報として表示したいデータ(例:店舗情報、説明文、画像URLなど)がデータベースに保存されている。
通常のMAPエレメントとの違い
Bubble標準のMAPエレメントでは、マーカーをクリックした際のアクションで「display data」を使用してデータの受け渡しを行うことがおおいですが、Google Maps Extendedでは「display data」を使ったデータの受け渡しをすることができません。
このため、マーカーに紐づく詳細情報を表示するには、別の方法が必要です。それがURLパラメータを使う方法です。
実装方法は次の項目で説明していきます
実装方法
手順1:クリック時のアクションを許可する
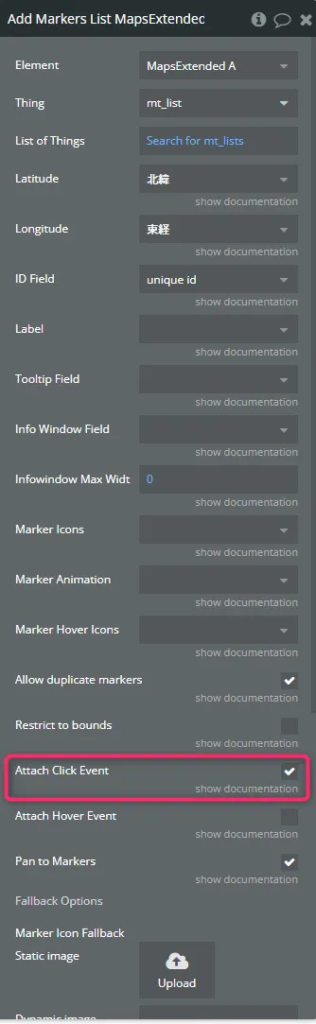
- 設定済みの「Add Markers List MapsExtended」を開きます
2.設定パネルの「Attach Click Event」にチェックを入れます
これにより、Markerをクリックした際にイベントを発生させることができます。

手順2:表示用のPOPUPを作成する
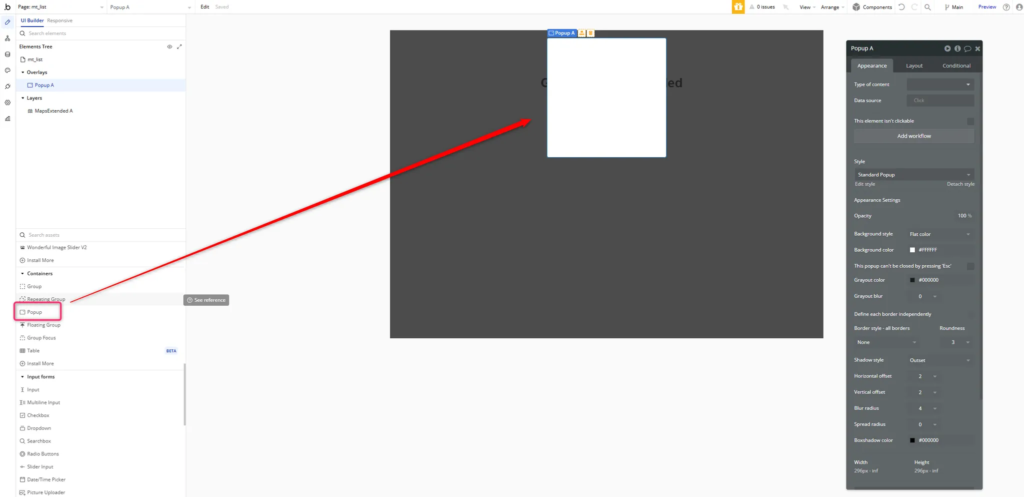
- POPUPエレメントを設置します。

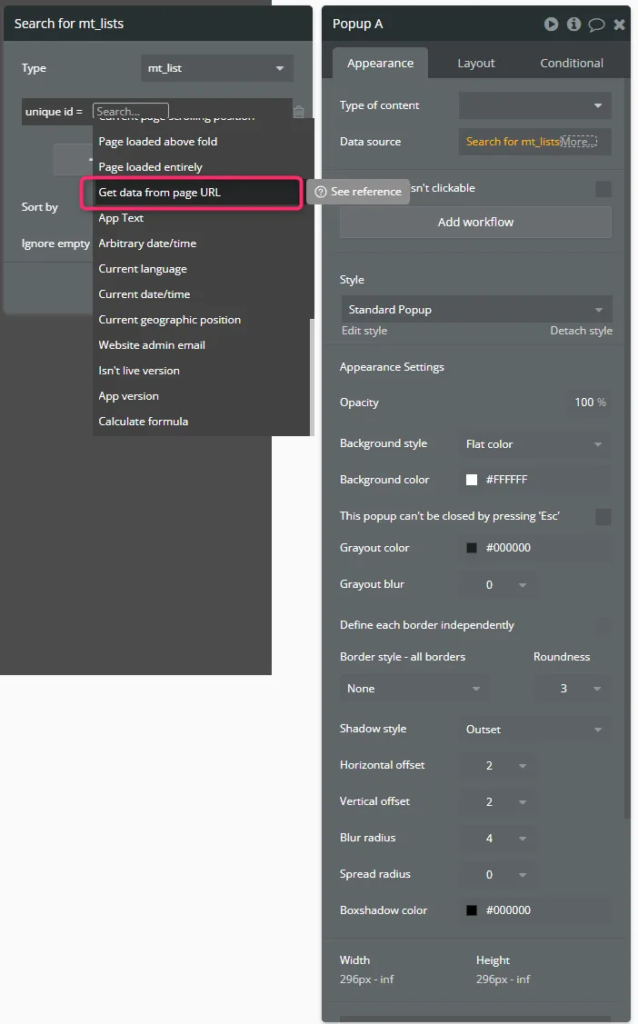
2.POPUPのData sourceは「Do search for 」を使用し
内容を対象のデータベースの「unique id」
検索は「Get data from page URL」で行うよう設定します。

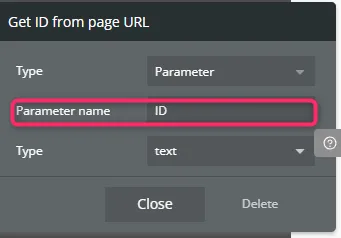
3.Get data from page URLのParameter nameを任意で設定しておきます。
ここでは「ID」にしてます。

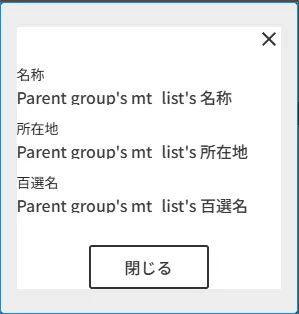
手順3:POPUPに表示したい内容を設置する
表示したい内容を設置します。
ここでは、データベースにある「名称」「所在地」「百選名」というデータを表示したいと思います。

手順4:Markerクリック時のアクションを設定する
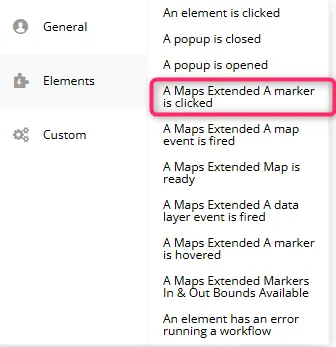
1.Click here to add an event をクリックし
Elementsから「A Maps Extended A marker is clicked」を選択します。

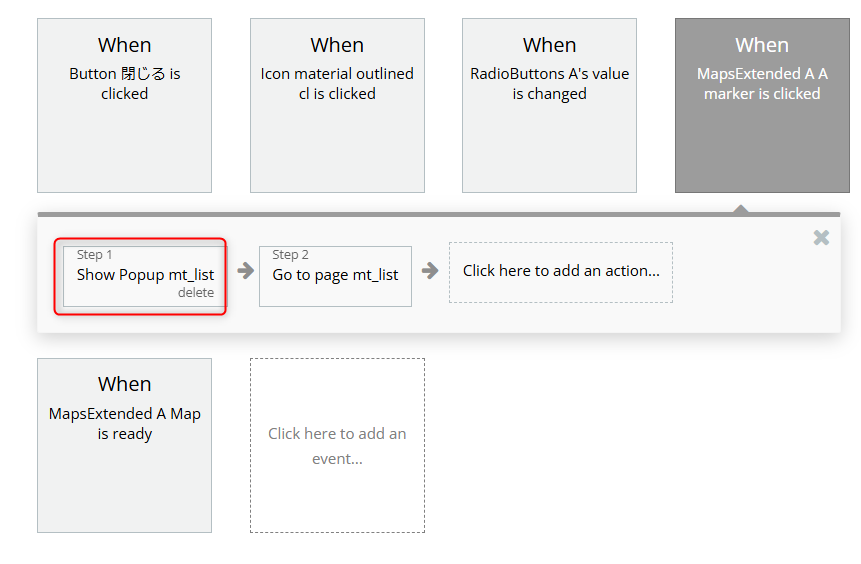
2.step1で先ほど作成したPOPUPを表示します。

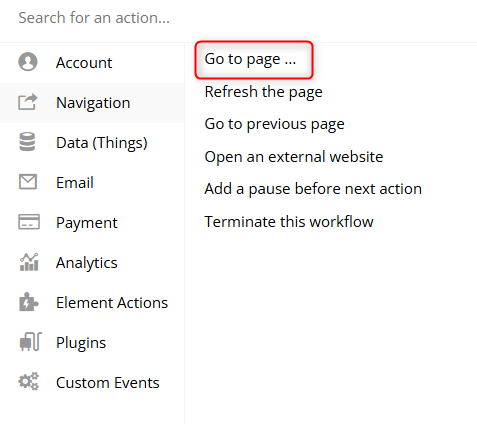
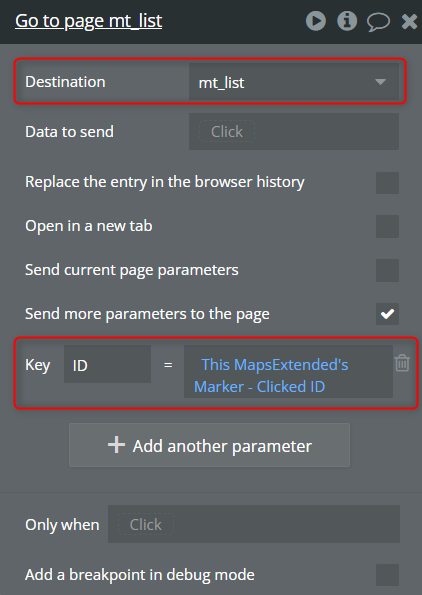
2.step2でNavgationから「Go to page…」を選択します。

Destnation:MAPの設置してあるページ
Send more parameters to the pageにチェックを入れ
Keyには手順2で設定した文字列を入力します(ここではID)
送付するURLparameterは「This MapsExtended’s Marker – Cliked ID」を選択します

これで設定は完了です。
確認
マーカーをクリックすることで表示対象のデータベースの内容を表示することができました。
データベースに画像があればもちろん表示することも可能です。
5. まとめ
通常のMapエレメントとぐらべGoogle Maps Extendedで詳細の表示するのは少し手間ですが、URLパラメータを効果的に使うことで柔軟にデータを検索してくることが可能です。
これで地図アプリがさらに使いやすく、魅力的になるはずです!ぜひ試してみてください。
次回はGoogle Maps Extendedの地図データをフィルタリングして
希望のDataのみ地図上に表示する記事を作成しようと思います。




コメント